About The Project
This project was part of my Interface Design Module where we had to design and develop a website. This website is called ' Characterization ' as it focuses on character artworks done by people all over the world. Doesn't matter whether it is a manual sketch or a digital artwork, the art form can vary from 2D to 3D models / artworks. All the character artworks will be recognized. People can post other artworks as well that are not related to characters but their works will not be taken into the ranking system. Yes, there's a ranking system here. People have to climb their ranks based on their improvements in the art. Who will assess them ? Well it' simple. It's the people who view their art via upvotes and downvotes. This is just the gist of my website. What problem does it solve ? Well, some people do not have much to compile in their portfolios and what not, so they can post and archive their artworks up here and as well as improve on their skills by participating in ranked challenges.
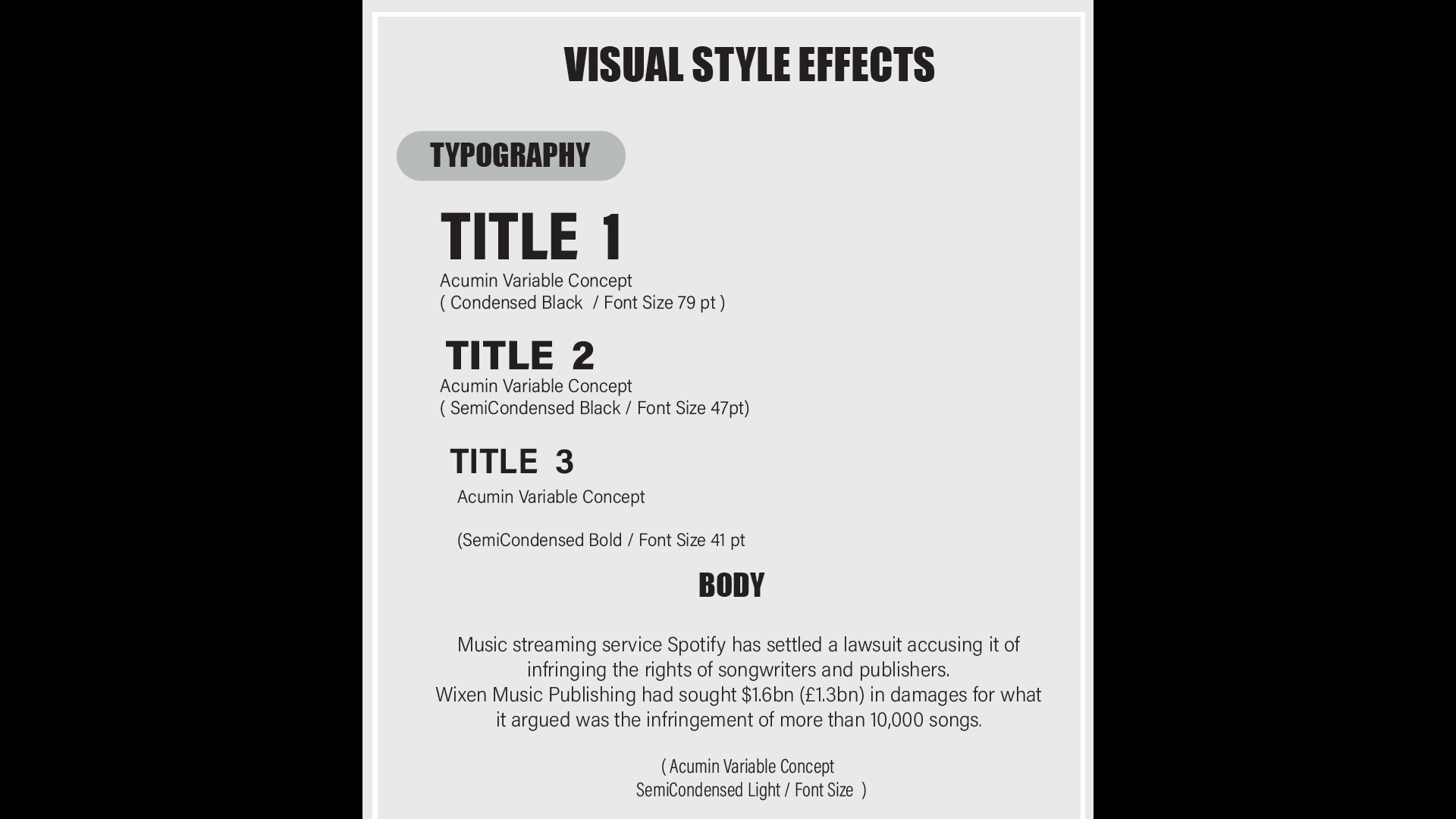
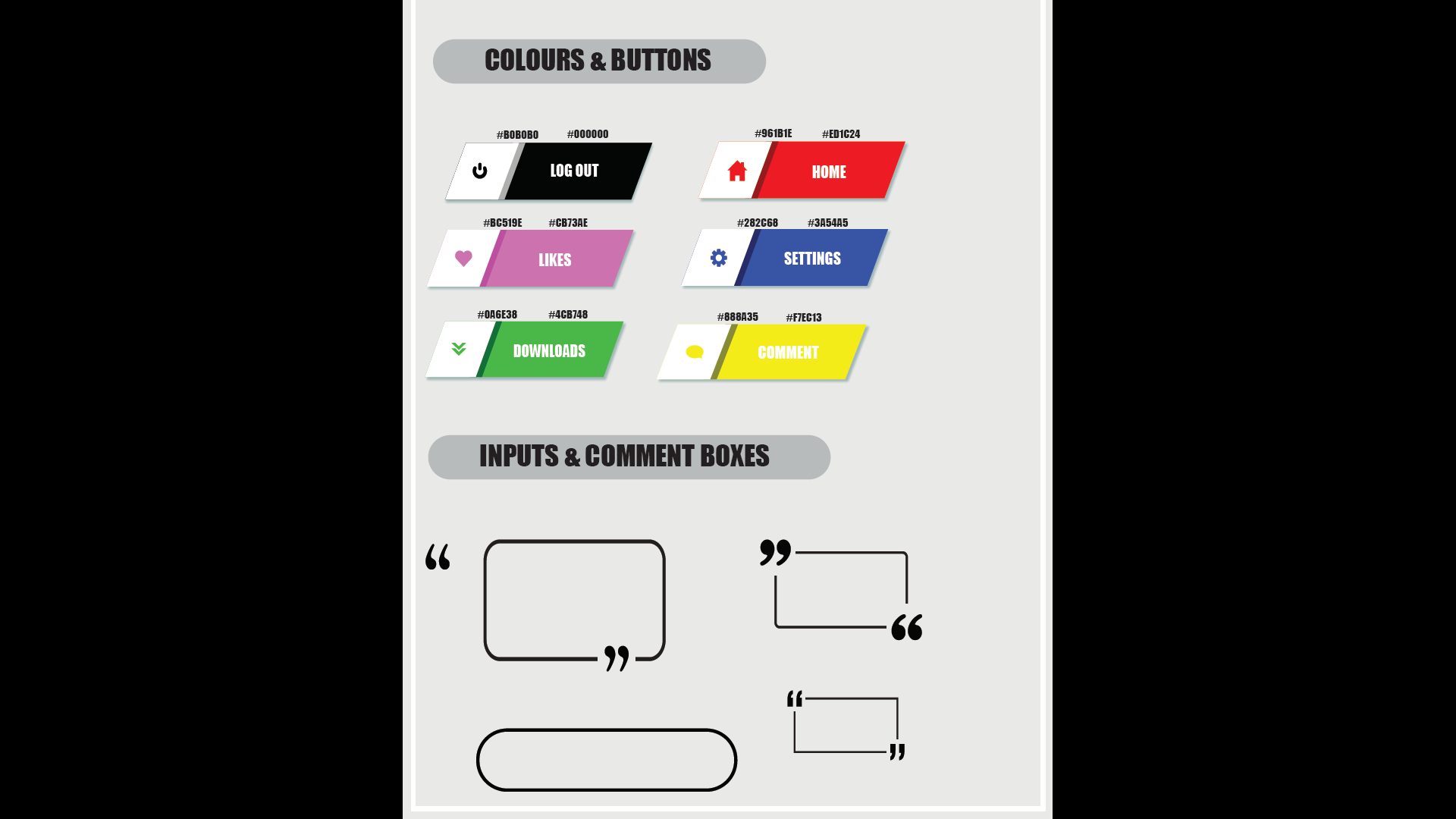
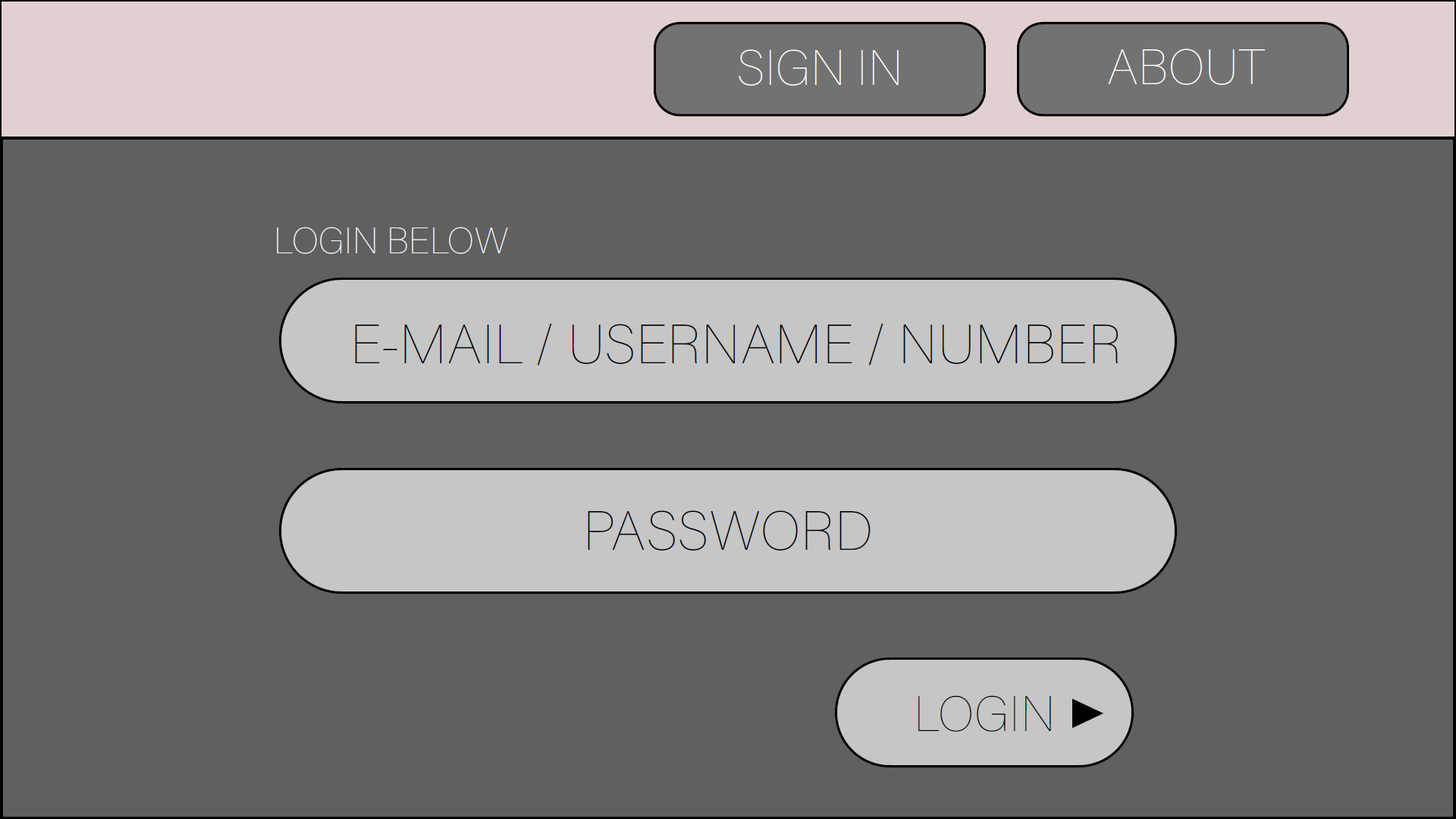
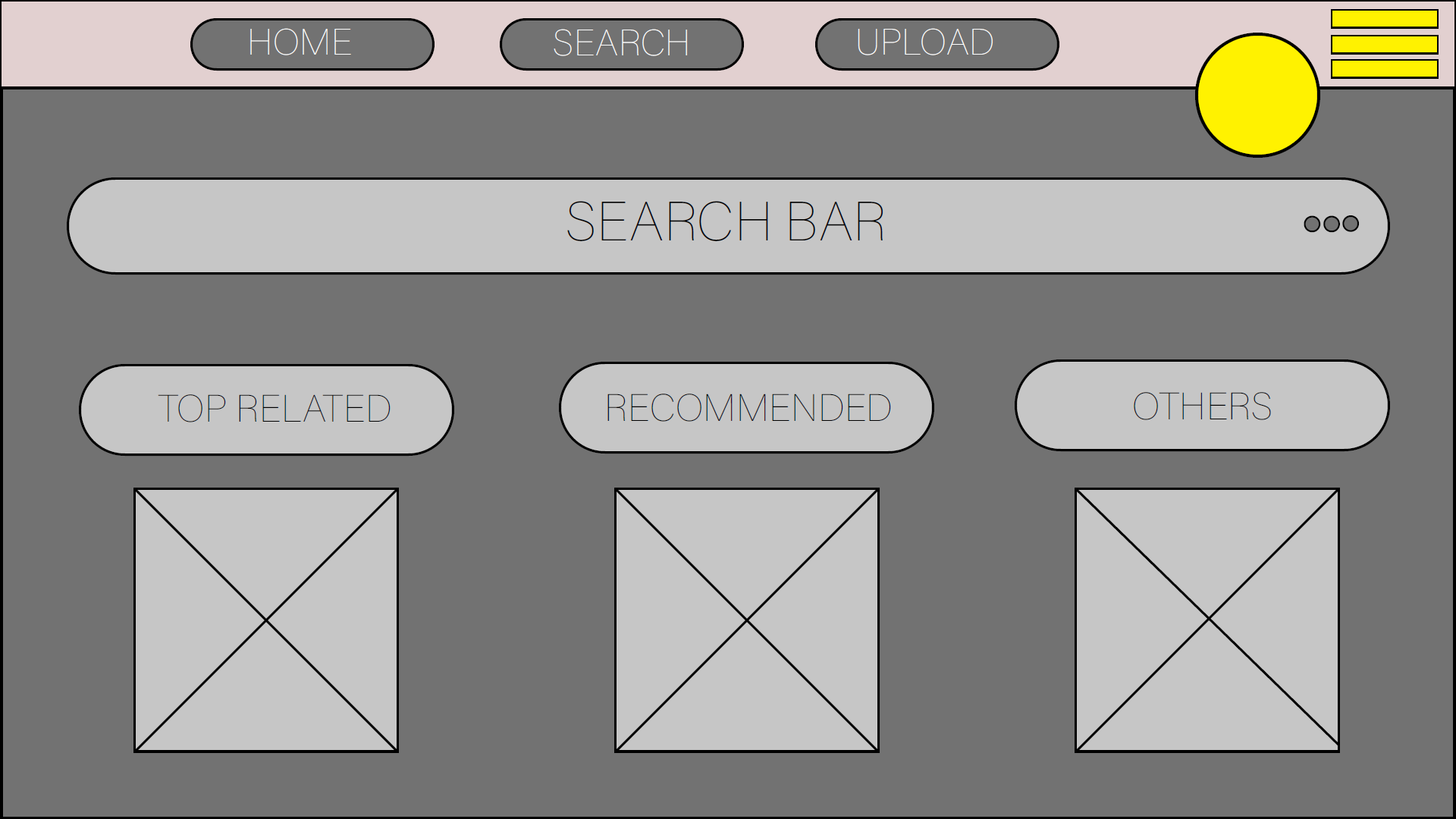
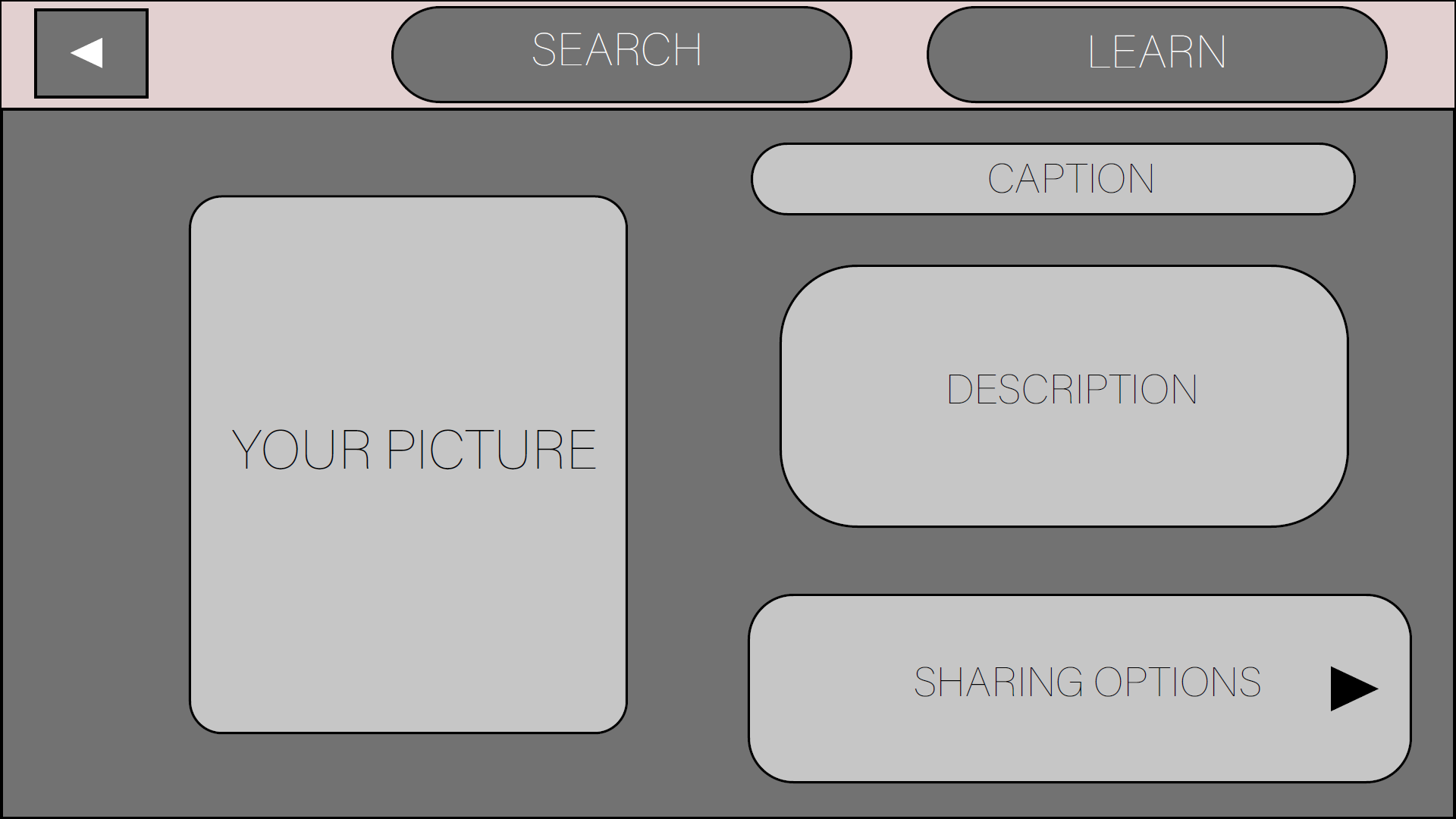
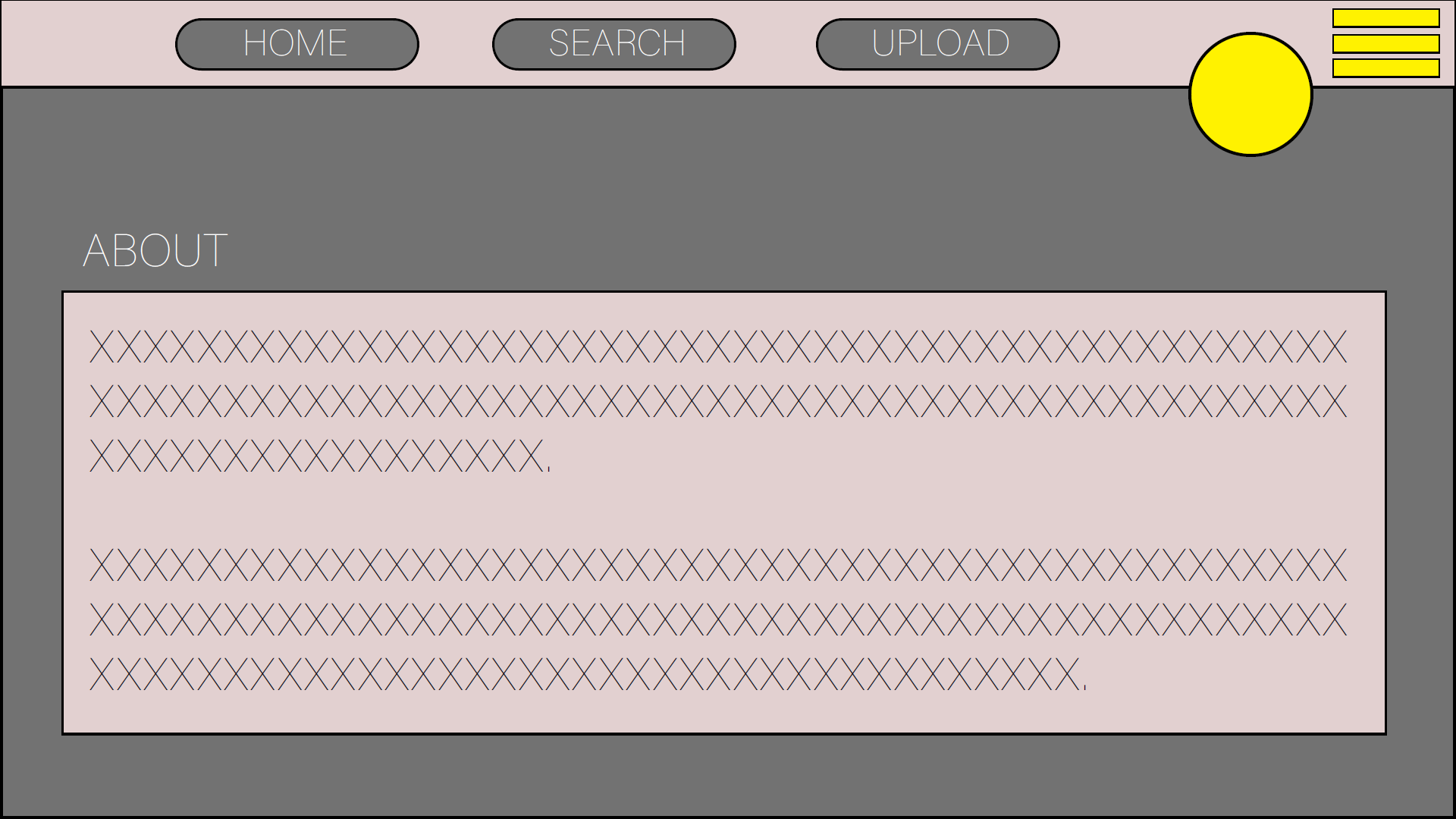
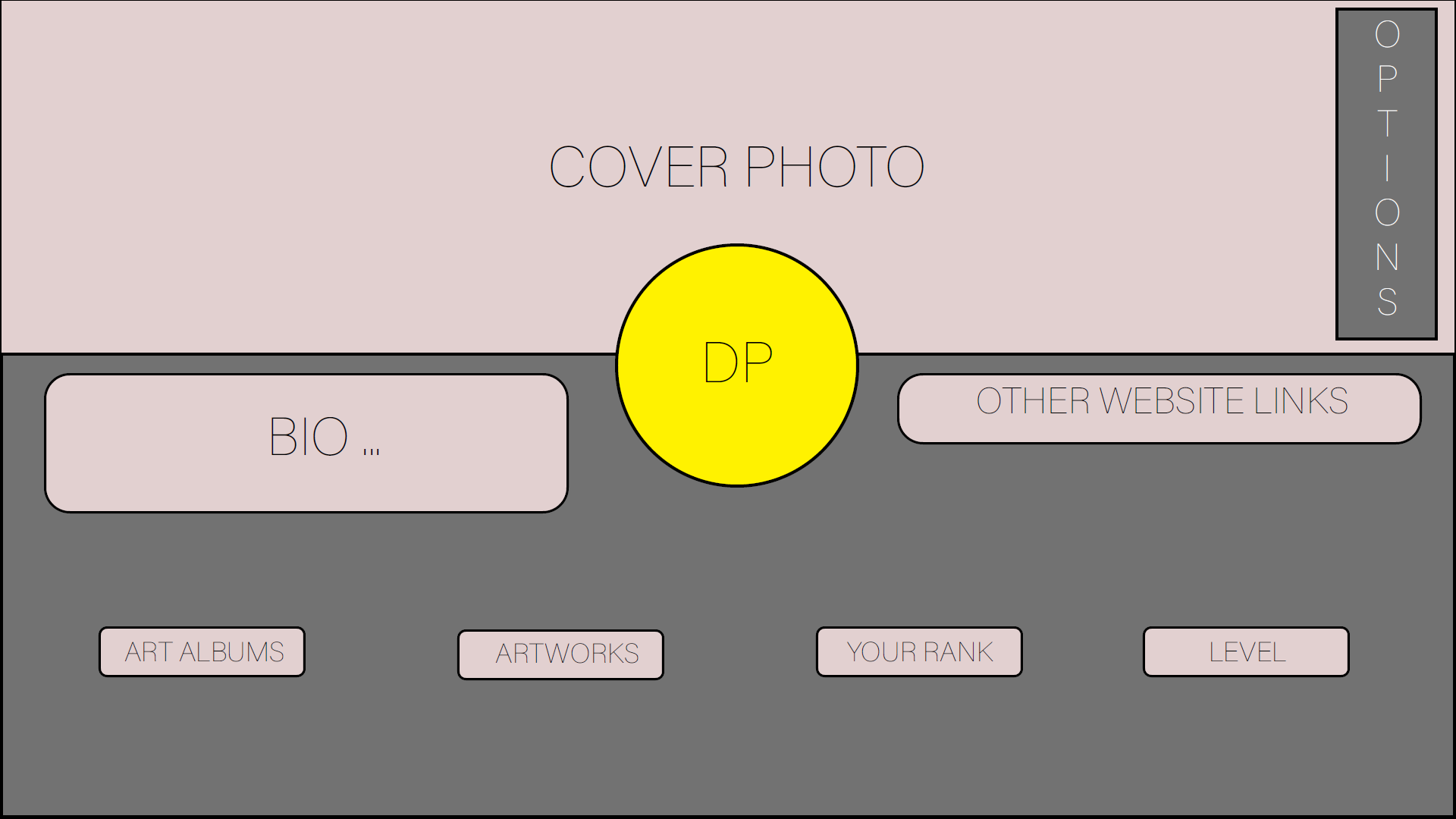
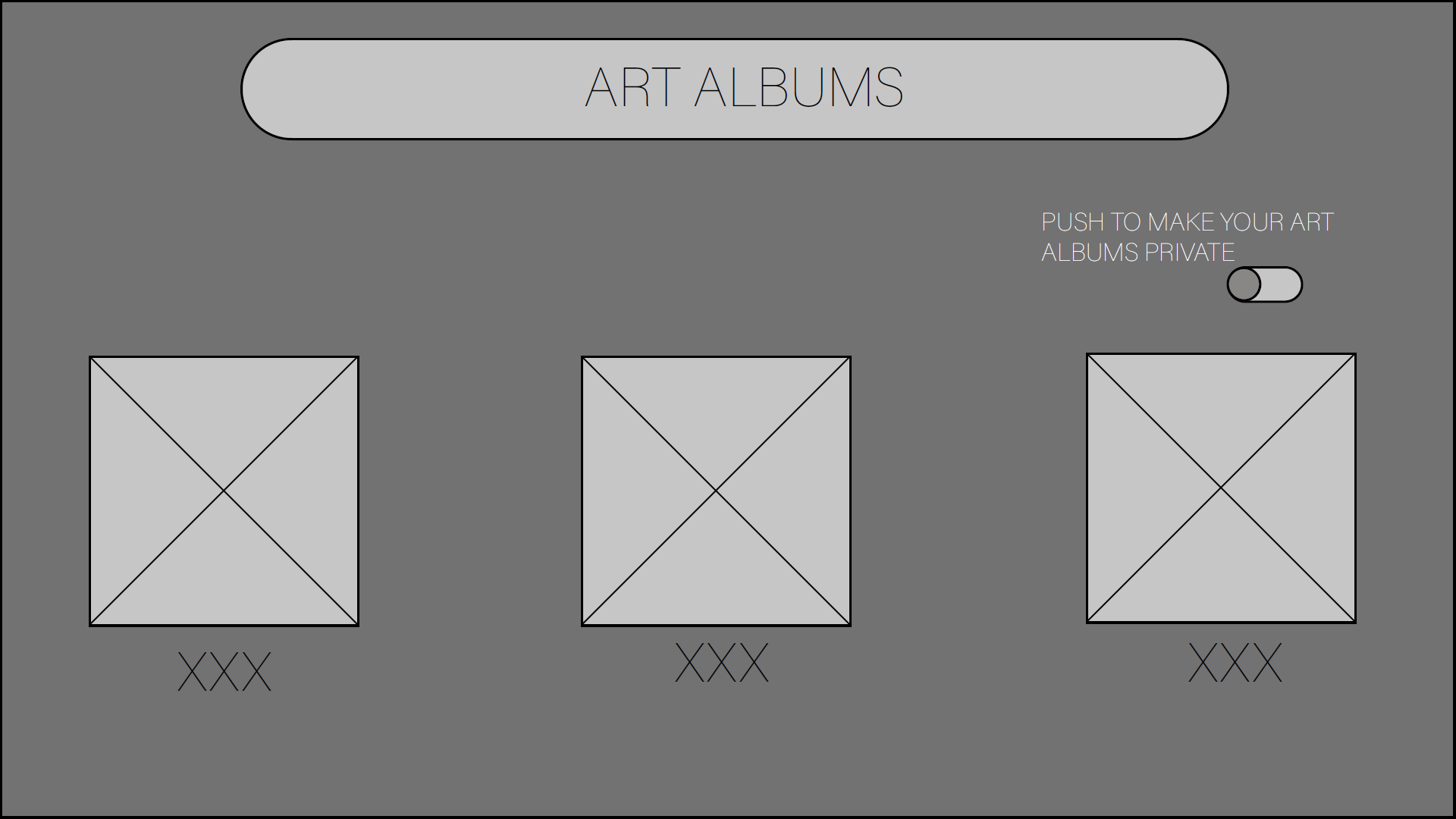
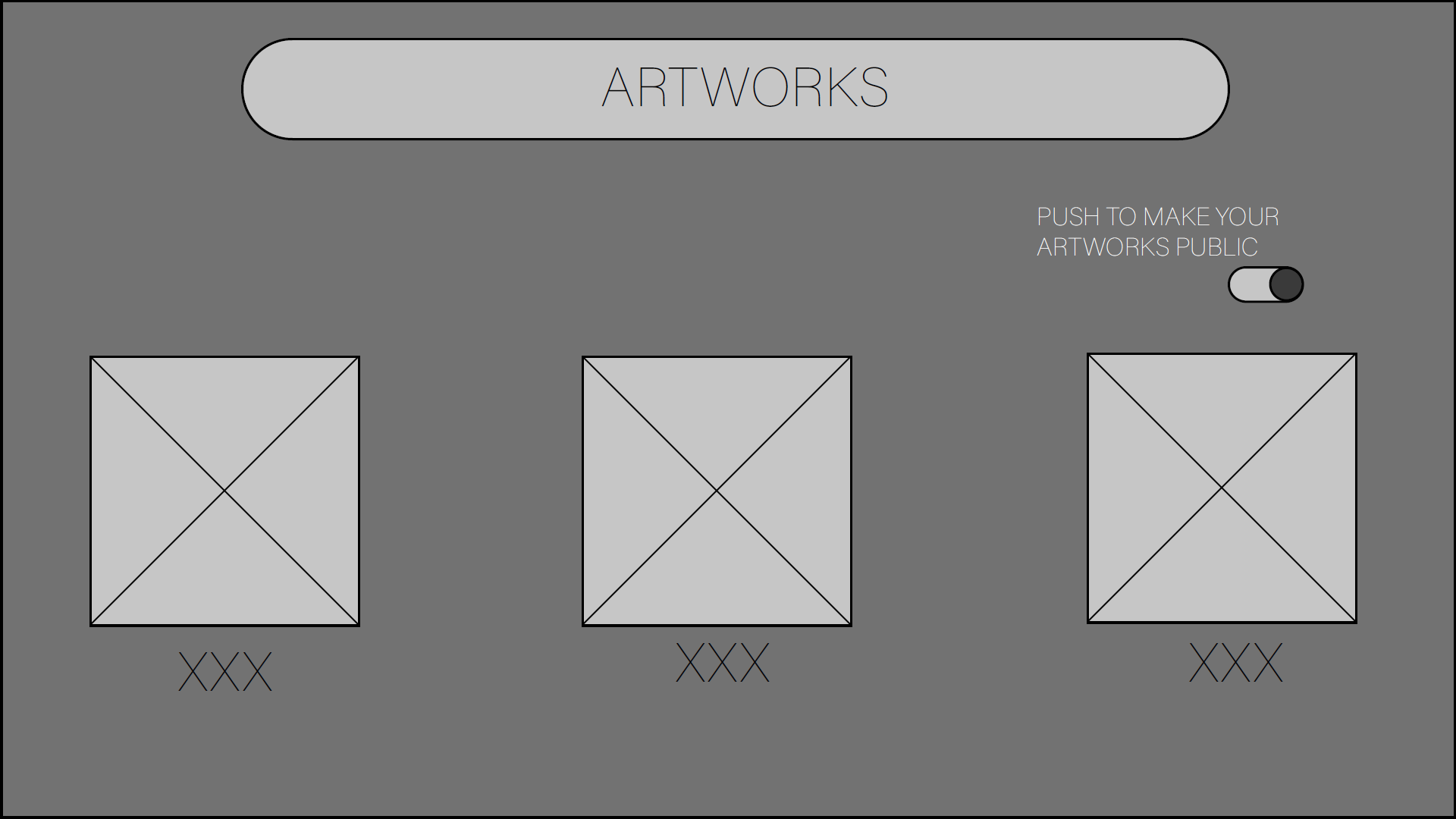
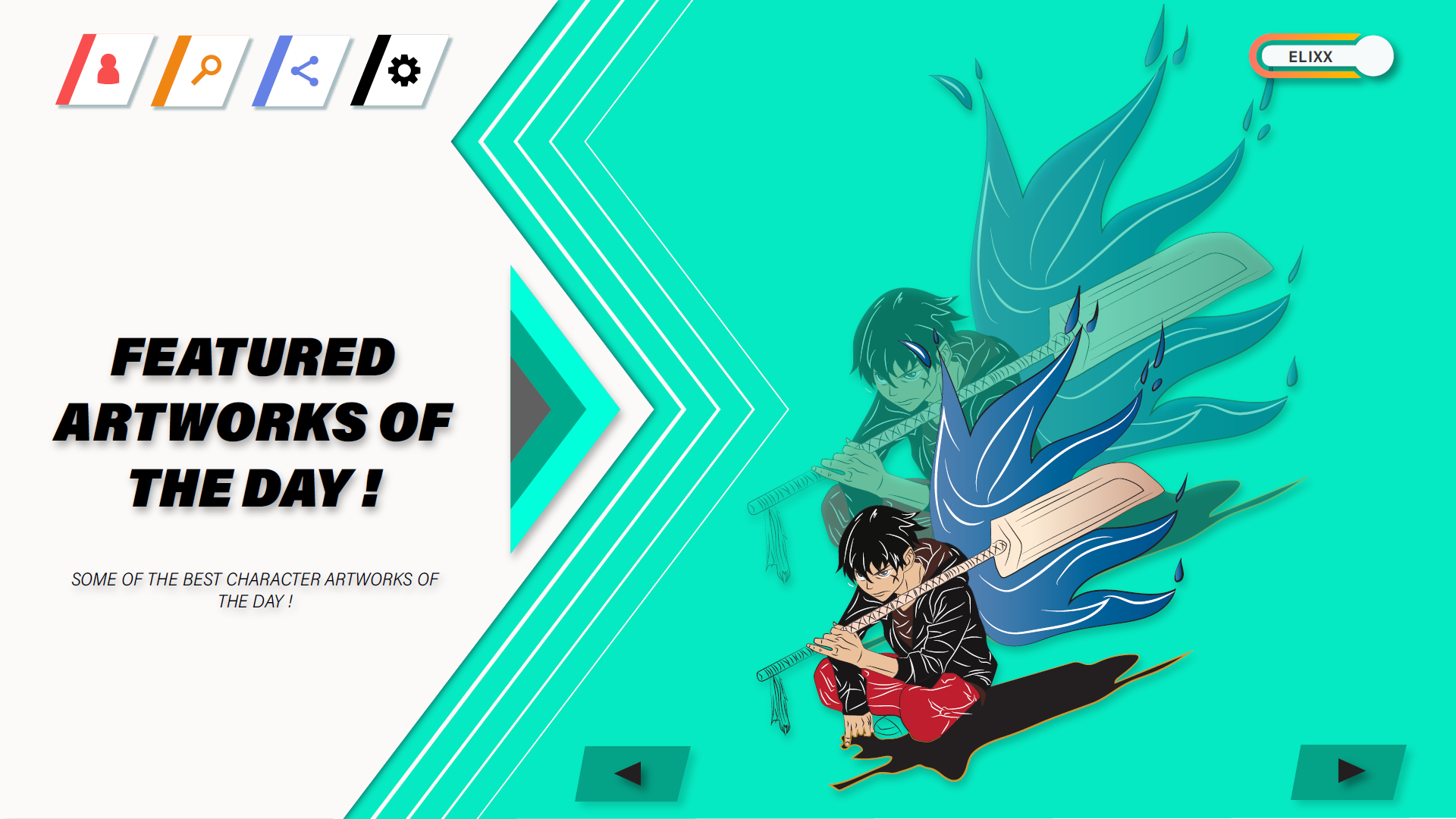
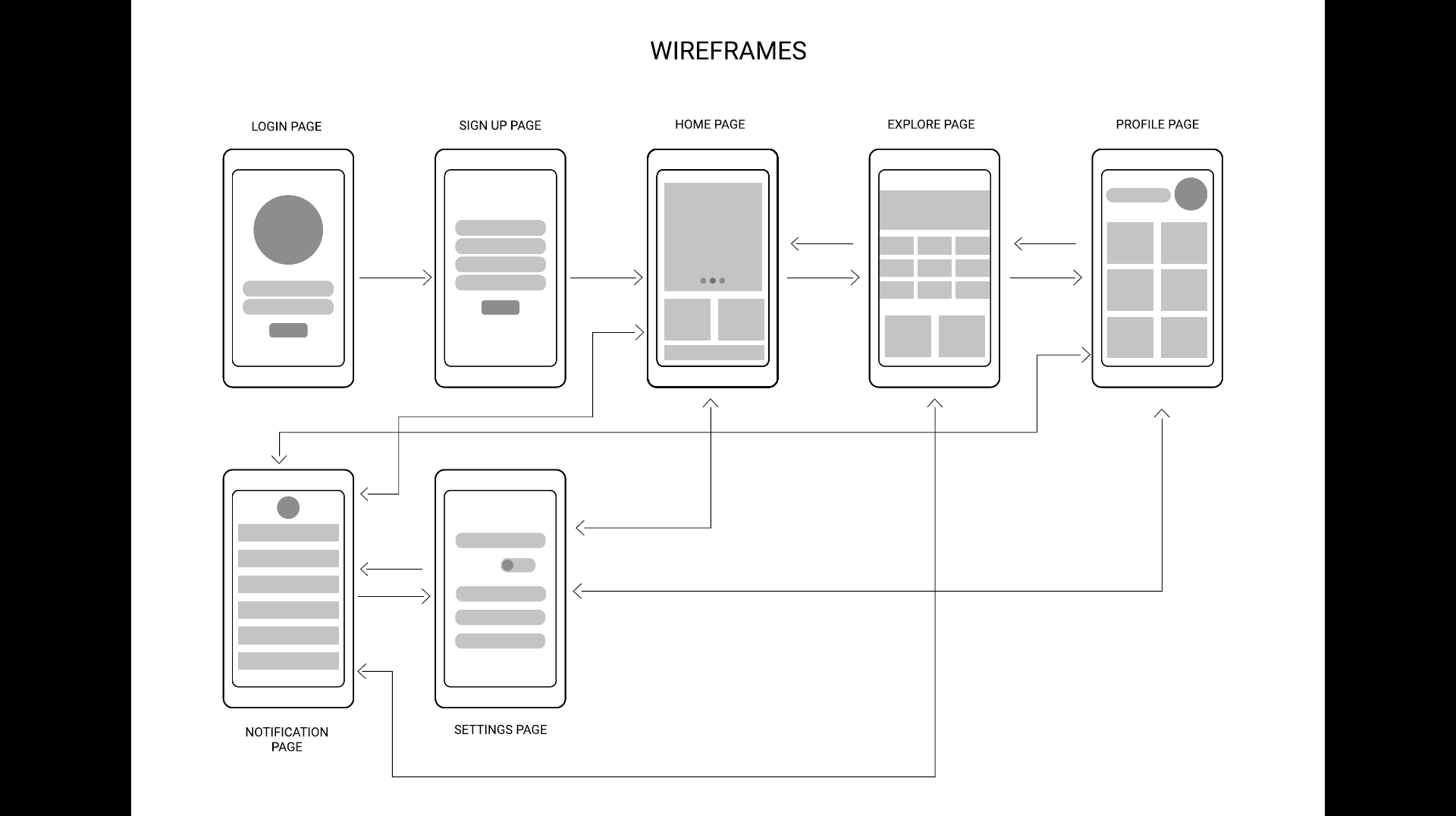
Now, the process on how I built the UI. Initially I started off with the visual style of my website and it's aesthetics. Once it got approved, I moved foward with the Layout and the wireframes and eventually started designing the UI for my website. The process is shown below and the links for the clickable prototypes are at the end. Coding the entire website wasn't an easy task as it was my first time developing but thanks to few friends, I got it done!
PROCESS